หลายคนคงรู้จัก IDE ที่ชื่อ Visual studio code ของ Microsoft กันอยู่แล้ว ชึ่งแน่นอนว่ามันเป็นที่ชื่นชอบคง developer หลายๆ คน รวมถึงผมด้วย นอกจากมันจะ free ด้วยแล้ว ยังสามารถพัฒนา application ได้หลากหลายภาษา รวมถึงรองรับ Extension Plug-in ต่างๆ เยอะแยะมากมาย ที่สำคัญอีกอย่างคือมันรองรับ cross platform อีกด้วย ติดตั้งทั้งบน Windows, Mac, Linux นับว่าเป็น IDE/Editor ที่โครตแจ่มไปเลยที่เดียว
สามารถ Download ได้ฟรีจาก Link นี้ได้เลย https://code.visualstudio.com/
แต่อย่างไรก็ตาม Feature ต่างๆ นั้น อาจจะยังสู้ Visual studio ตัวเต็ม ไมได้ (Microsoft คงตั้งใจให้มันเป็นอย่างนั้น เพราะถ้าทำ Visual studio code ออกมาเจ๋งกว่า เค้าก็คงขาย Visual studio ตัวเต็มไมไ่ด้ ว่าม๊ะ 5555) . อีกอย่าง ที่ไม่พูดถึงไม่ได้ นั่นก็คือ มันเป็นเครืองมือในการพัฒนาภาษา .Net core ซึ่งปัจจุบันเริ่มจะมีคนสนใจมากขึ้น และผมเชื่อว่าอนาคต Web developer จะหันมาใช้ .NET core กันมากขึ้น โดยถ้าใครตามข่าวที่ผ่านมา จะเห็นว่า Microsoft ได้มีการ Open source .NET Framework ไปเป็นที่เรียบร้อย ถือว่าเป็นข่าวดี ที่ทำให้ dev สาย .Net หลายคนถึงกะน้ำตาแทบไหล ฮ่าๆ นอกจากนี้ Microsoft ยังได้ชื้อกิจการของ Xamarin ไปเป็นของตัวเองไปเป็นที่เรียบร้อย แต่ก่อนหลายคนคงจะรู้จักกันดีในชื่อ Project Mono
ซึ่ง Mono เป็น Application Framework ตัวหนึ่ง ซึ่งถูกพัฒนาขึ้นมาเพื่อให้ .Net Framework ของ Microsoft ให้สามารถใช้งานบน Platform อื่นๆ ได้ เช่น Linux และ MacOS นึกถึงสมัยก่อนที่ dev .NET อย่างเราๆ ต้องมายืดติดกะระบบปฏิบัติการ Windows อย่างเดียวเลย ถ้าจะรัน .Net บน Linux ก็ค่อนข้างลำบากละ ถึงแม้จะมี Mono framework ก็เหอะ มันก็ยังคงไม่เสถียร์พอ หลายท่านยังไม่กล้าใช้งานบน Production จริงๆ ทำให้การพัฒนาสาย .Net สมัยก่อนไม่ค่อยหลากหลายเหมือนกับภาษาอืนๆ อย่างเช่น Java, PHP เป็นต้น ผมเชื่อว่า .net core มันยังไปได้อีกไกล
สำหรับท่านที่จะเขียน .Net core บน Visual studio code ก็อย่าลืมติดตั้ง SDK ด้วยนะครับ
โดยการโหลดจากที่ link นี้ได้เลย https://www.microsoft.com/net/core แต่ละ OS ก็จะติดตั้งต่างกัน
อ้า … มาเข้าเรืองเลยละกัน ชวงนี้ผมเริ่มจะนำเจ้า Visual studio code มาใช้งานจริงๆ บ้างล่ะ ส่วนใหญ่เป็นงาน Freeland นอกเหนือจากงานประจำ หลักๆ ก็จะรับพัฒนาสาย web application เป็นหลัก asp.net core, php เป็นต้น คราวนี้ขอเล่าประเด็นเลยละกัน พอดีผมมีเครืองคอมพิวเตอร์ที่ใช้ทำงานหลายเครื่อง มีทั้ง PC, Notebook, Mac book ถ้าอยู่ที่บ้าน ส่วนใหญ่ผมก็จะใช้ Linux (Ubuntu) กะ MacOS เป็นหลัก จะมีบ้าง ที่สลับมาใช้ Windows ในบางครั้ง แต่ถ้ามา Office ผมก็ใช้ Windows เป็นหลักในการทำงาน รวมถึงถ้ามีเวลาว่างๆ จริงๆ ผมก็จะแอบนั่งทำงานนอกที่ Office ไปด้วย แหะๆ เลยทำให้ผมขี้เกียจต้องมานั้งติดตั้ง extensions – plugin และ config ค่า keyboard shortcut ใหม่ (ผมมีปรับ settings keyboard shortcut ที่ใช้บ่อยๆ ให้เหมือน กับ visual studio 2015) เลยจะหาวิธีที่อยากให้มัน sync setting ต่างๆ จากเครืองที่บ้านให้เลยโดยไม่ต้องมาเสียเวลามา config ใหม่ จึงเป็นที่มาขอบทความนี้นั่นเองครับ
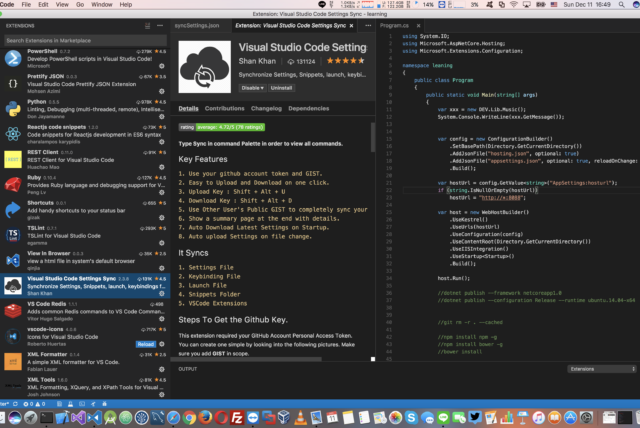
โดยวิธีการนั้น ผมแนะนำ Extension ตัวนึงที่ชื่อ Visual Studio Code Settings Sync หรือค้นหาด้วย “code-settings-sync” และให้ทำการติดตั้งเข้าไปได้เลย โดย Plug-in ตัวนี้มันจะทำการ sync settings ต่างๆ เช่น
|
1 2 3 4 5 |
1. Settings File 2. Keybinding File 3. Launch File 4. Snippets Folder 5. VSCode Extensions |
เจ้า Plug-in ตัวนี้จะต้องอาศัย GISTS จาก GitHub โดยอาศัย token ในการ sync กะ github นั้นเอง โดยขั้นตอนก็คือ เราจะต้องมี account ของ GitHub ก่อน จากนั้น Login เข้า GitHub เพื่อเข้าไปสร้าง Token key ก่อน โดยสามารถเข้าผ่าน Link นี้ได้เลย https://github.com/settings/profile (ถ้าใครยังไม่มี account ก็แนะนำให้สมัครไว้ใช้เลยนะครับ)
จากนั้นไปที่ Settings => Personal access tokens จากนั้นให้ทำการสร้าง Tokens ขั้นมาโดยคลิ๊กที่ “Generate new token”
ใน checkbox ให้ติ๊กในหัวข้อ “gist” (Create gists) และหลังจากกด Generate ข้างล่าง มันจะสร้าง token id มาให้เรา
ซึ่งตรงนี้แนะนำให้ save เก็บไว้ด้วย เพราะมันต้องนำไปใช้ในการ config กะ Plug-in บน Visual studio code
คราวนี้กลับมาที่ Visual studio code อีกที แล้วให้ไปที่ Command Palette หรือกด F1 ก็ได้ จากนั้นพิมพ์ว่า “sync” จะต้องติดตั้ง Plug-in ด้านบนก่อนด้วยนะ
แล้วมันจะถามให้เราใส่ Token ที่ได้จาก GitHub ให้ copy paste วางได้เลย จริงๆ ขั้นตอนนี้ทำที่เครืองหลักก็เพียงพอละครับ (เครื่องที config ครั้งแรก)
ให้ลองเลือกเมนู Sync Update/Upload Settings มันจะทำการ Upload settings ไปเก็บไว้ที่ GitHub ให้เองอัตโนมัติ
ในกรณที่ถ้าอยากแก้ไขแบบ Manual ก็สามารถไปที่Command Palette พิมพ์ “Sync” เลือก Advanced options => Open Extension Settings
แล้ว Copy config จากเครืองอืนมาทับได้เลย ผมใช้วิธีนี้แหละ คือทำที่เครืองแรกเครืองเดียว หลังจากนั้น เครืองอื่นก็ copy “syncSettings.json” นี้ไปทับได้เลย สะดวกรวดเร็วดี
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "Token": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxx", <--- ค่าได้จาก GitHub (Token) "Gist": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", <--- ค่าที่ได้จาก gist "lastUpload": "2016-11-07T16:51:06.219Z", "firstTime": true, "autoDownload": true, <--- ถ้ามีการเปลียนแปลง มันจะ auto download "autoUpload": true, <--- ให้มันทำการ auto upload config ที่เรามีการแก้ไข "allowUpload": true, "lastDownload": "2016-11-27T11:13:29.987Z", "Version": 238, "showSummary": true, "publicGist": false, "forceDownload": false, "openLinks": true } |
ส่วนเครืองอื่นๆ ก็ต้องการใช้งาน ก็ง่ายๆ เลยโดยทำการติดตั้ง Plugin “Visual Studio Code Settings Sync” แล้วไปที่ Advanced options => Open Extension Settings ทำการเอา config ที่ได้ทำไว้จากเครื่องแรกมาวางท้บได้เลย พอแก้ไข config เสร็จ เจ้า Visual studio code ก็จะทำการ Sync profile settings ต่างๆ รวมถึง Extension มาลงที่เครื่องเราให้อัตโนมัติ คราวนี้เครื่องที่บ้านและที่ทำงาน ก็จะมีค่า Settings เท่ากันละ โดย extension ทั้งหมดก็ถุกโหลดมาติดตั้งให้เอง คราวนี้ก็นั้ง Coding อย่างเดียวละที่นี้ แหะๆ















Comments are closed